Farben
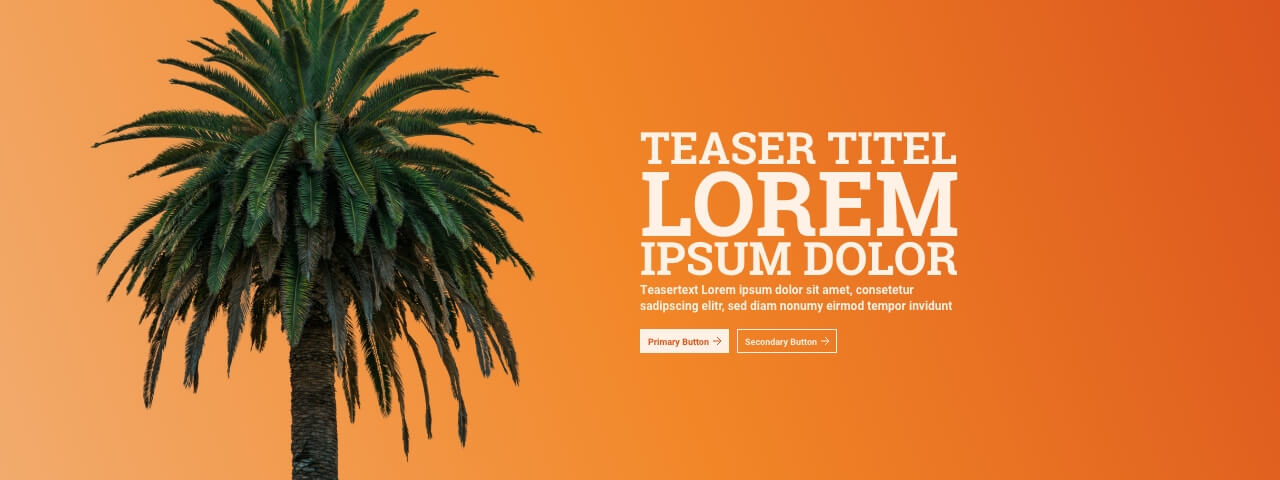
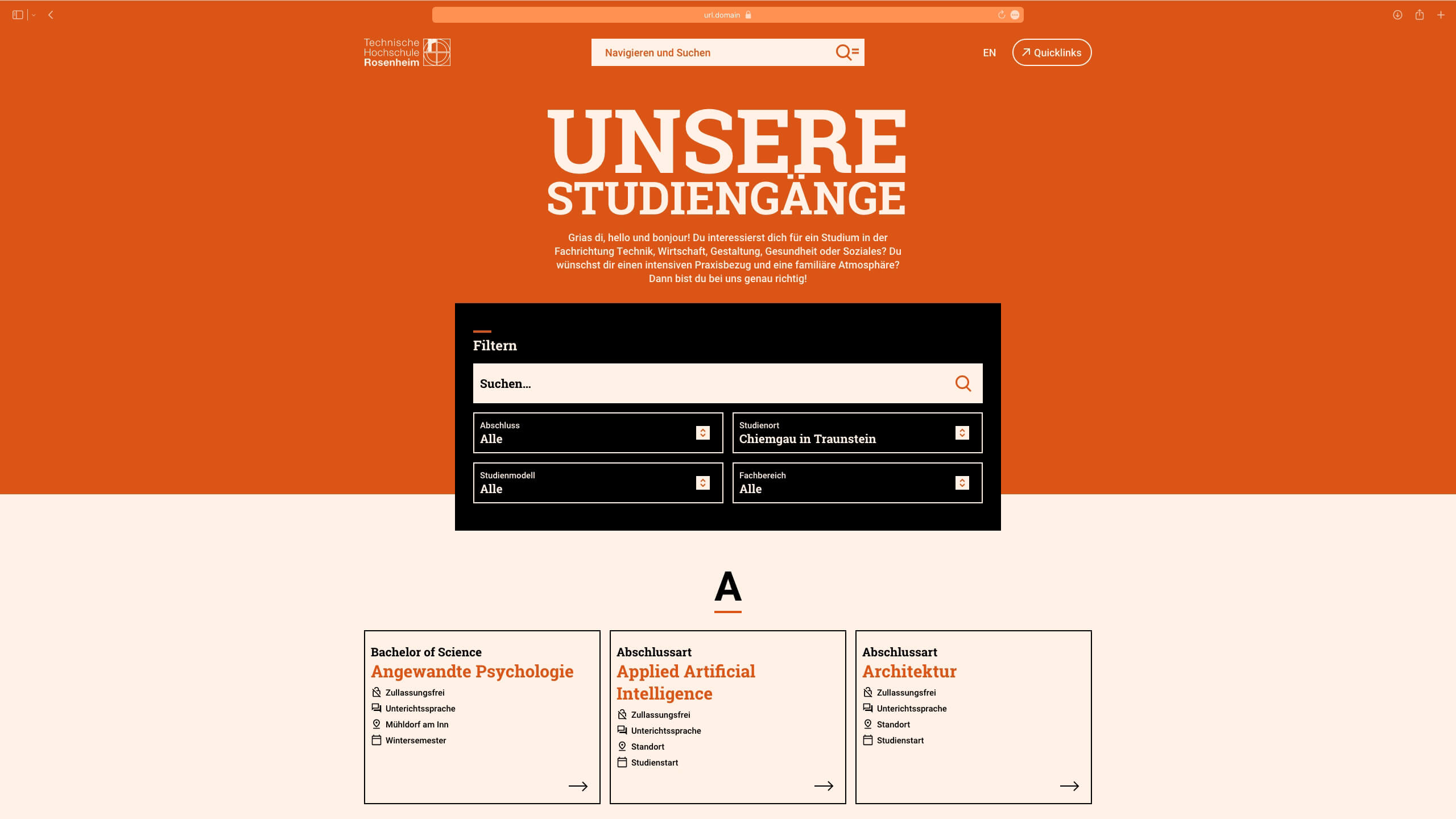
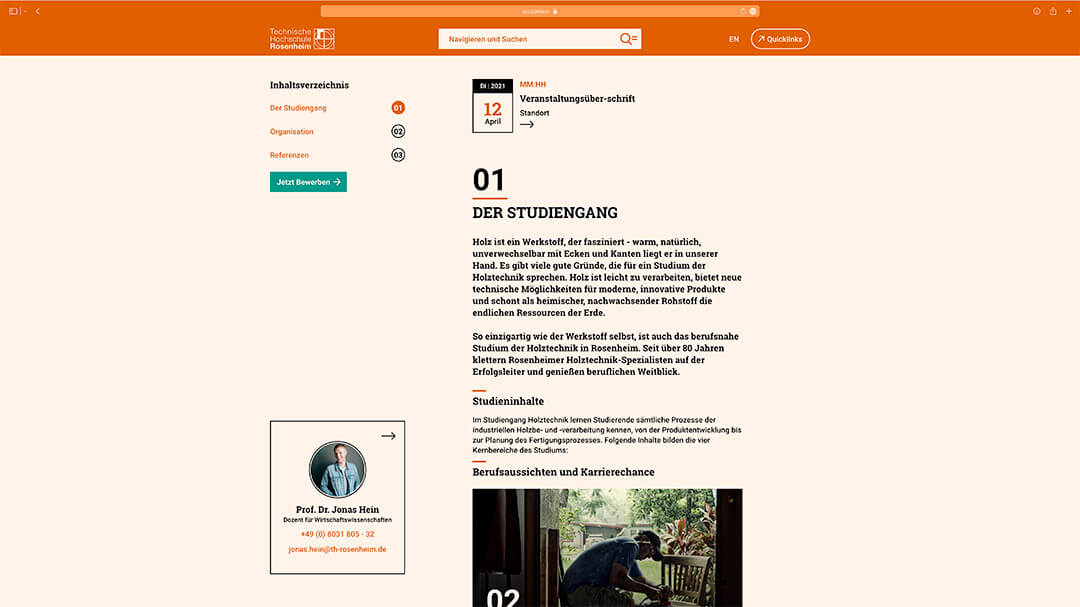
Der ursprüngliche Orange-Wert wurde um einen etwas helleren Orange-Beige und dunkleres Rot-Orange erweitert. Dadurch ergibt sich ein viel breiteres Gestaltungsspektrum, mit dem sich auch ein Farbverlauf darstellen lässt, der an einen Sonnenaufgang erinnert.
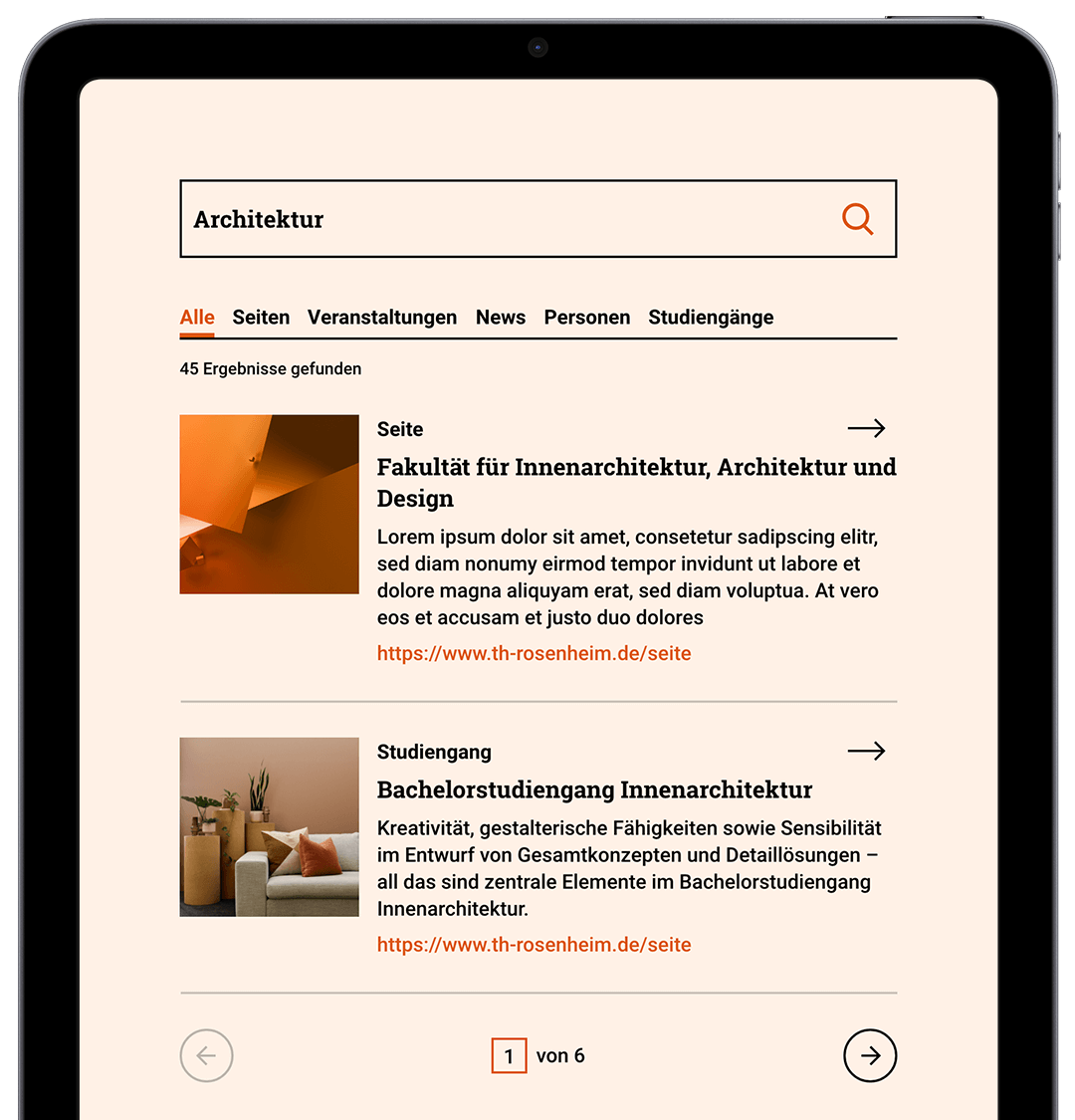
Zusätzlich weist das Rot-Orange einen deutlich erhöhten Farbkontrast zu Weiß auf, wodurch es sich zum Beispiel besser zur Auszeichnung von Links eignet.
Statt purem Weiß kommt eine stark aufgehellte Variante des Orange-Beige-Tons zum Einsatz, um den warmen Charakter der Seite zu unterstreichen.

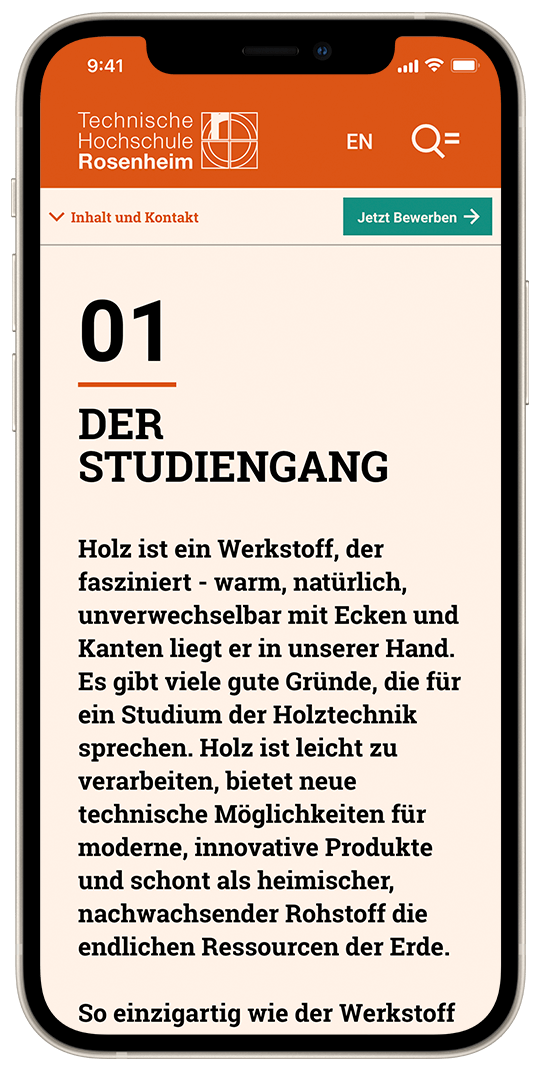
Headlines auf voller Breite
Als besonders aufmerksamkeitsstarkes Element werden immer wieder Überschriften verwendet, bei denen alle Wörter/Zeilen auf die gleiche Breite skalieren.
Häufig verwendet für Seitentitel oder besonders große Teaser.

Klar strukturierte Typo
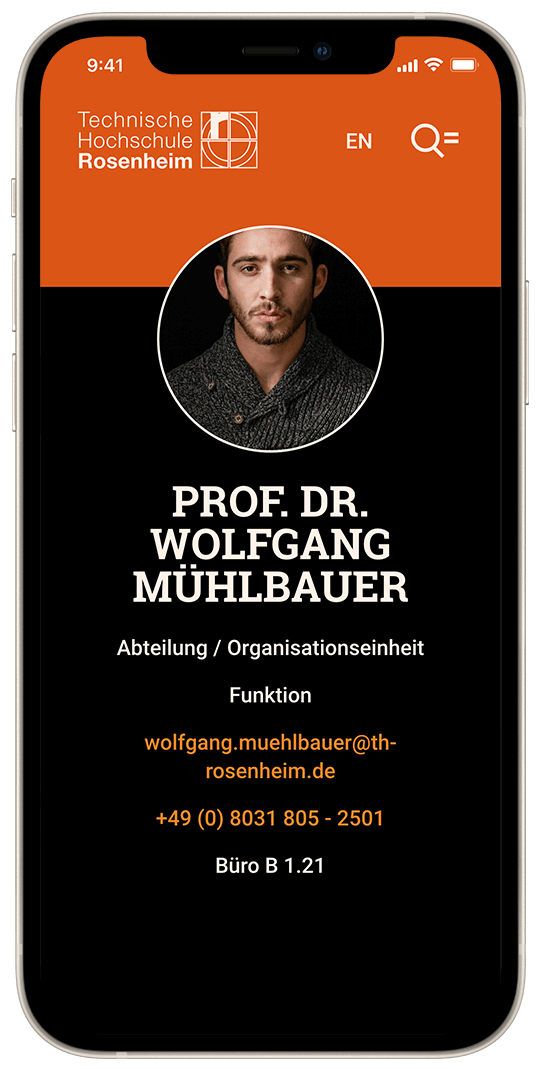
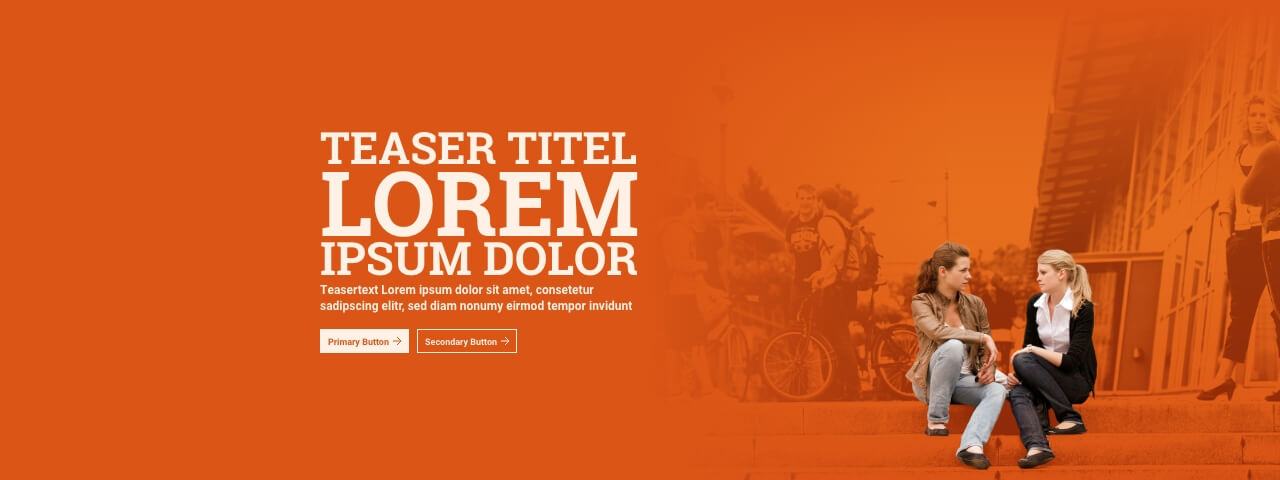
Key-Visuals
Für die Keyvisuals werden die Bildmotive vom Hintergrund getrennt, indem dieser mittels Duplex-Effekt orange eingefärbt wird.